Hoje em dia, o cliente se comunica por meio de muitas plataformas diferentes, mas em qual delas sua empresa deve se concentrar principalmente?
É muito fácil perder um cliente para um concorrente. Portanto, é importante fornecer um excelente serviço/suporte ao cliente a todos os seus clientes em todos os momentos. Você sabia disso:
42% dos clientes preferem chat ao vivo em comparação com apenas 23% para e-mail e 16% para redes sociais ou fóruns.
J. D. Power
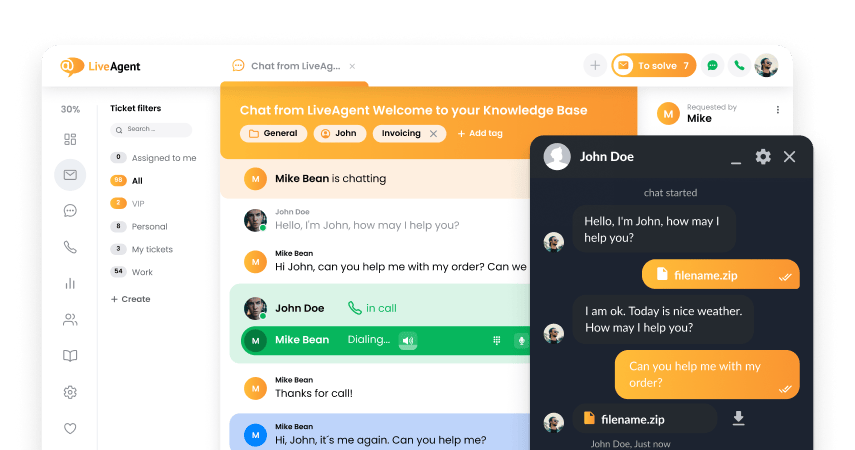
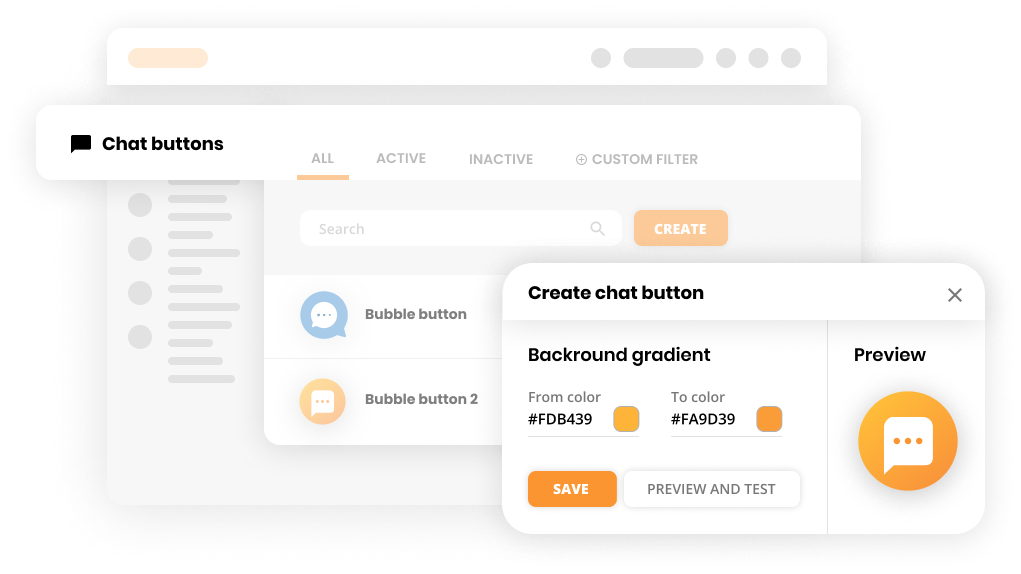
O botão de chat do LiveAgent é uma ferramenta perfeita que oferece um serviço ao cliente de qualidade. Os botões de chat permitem que os clientes solicitem um chat com um representante de atendimento ao cliente rapidamente. O recurso de monitoramento de chat em tempo real permite que os supervisores acompanhem os chats ativos, garantindo respostas rápidas e altos padrões de serviço. O LiveAgent oferece muitas opções de design de botões. Você também pode personalizá-los e criá-los você mesmo. A implementação de chat ao vivo em sites nunca foi tão fácil.
Exemplo real:

Funções dos botões de chat
Escolha um idioma
Se você é uma empresa que opera em vários países, você pode utilizar a função de idioma, onde você escolhe um idioma preferido para o widget de chat. O LiveAgent atualmente oferece 43 idiomas para escolher.
Direcione os clientes para o departamento certo
Direcione imediatamente as perguntas do cliente para o departamento correto, habilitando os formulários pré-chat. Os formulários pré-chat são mostrados depois que o cliente clica no botão de chat ao vivo. No LiveAgent, você pode personalizar totalmente o formulário pré-chat com base nas necessidades da sua empresa.
Permitir deixar mensagens offline
Permita que seus clientes entrem em contato mesmo que seu atendimento ao cliente não esteja disponível. Dê a eles a opção de entrar em contato com você e lidar com a solicitação assim que seus atendentes estiverem online ou disponíveis.
Como o LiveAgent afetará a velocidade do seu site?
Ter um botão para chat deve melhorar seu site. No entanto, muitos widgets de chat no mercado podem, ao mesmo tempo, tornar seu site mais lento. Como resultado, o LiveAgent criou um botão de chat que não influencia na velocidade do seu site. Portanto, você só pode se beneficiar ao usá-lo.
Como criar um botão de Chat ao Vivo no LiveAgent?
1. Entre na sua conta do LiveAgent
2. Clique em Configuração
3. Selecione Chat > Botões de chat
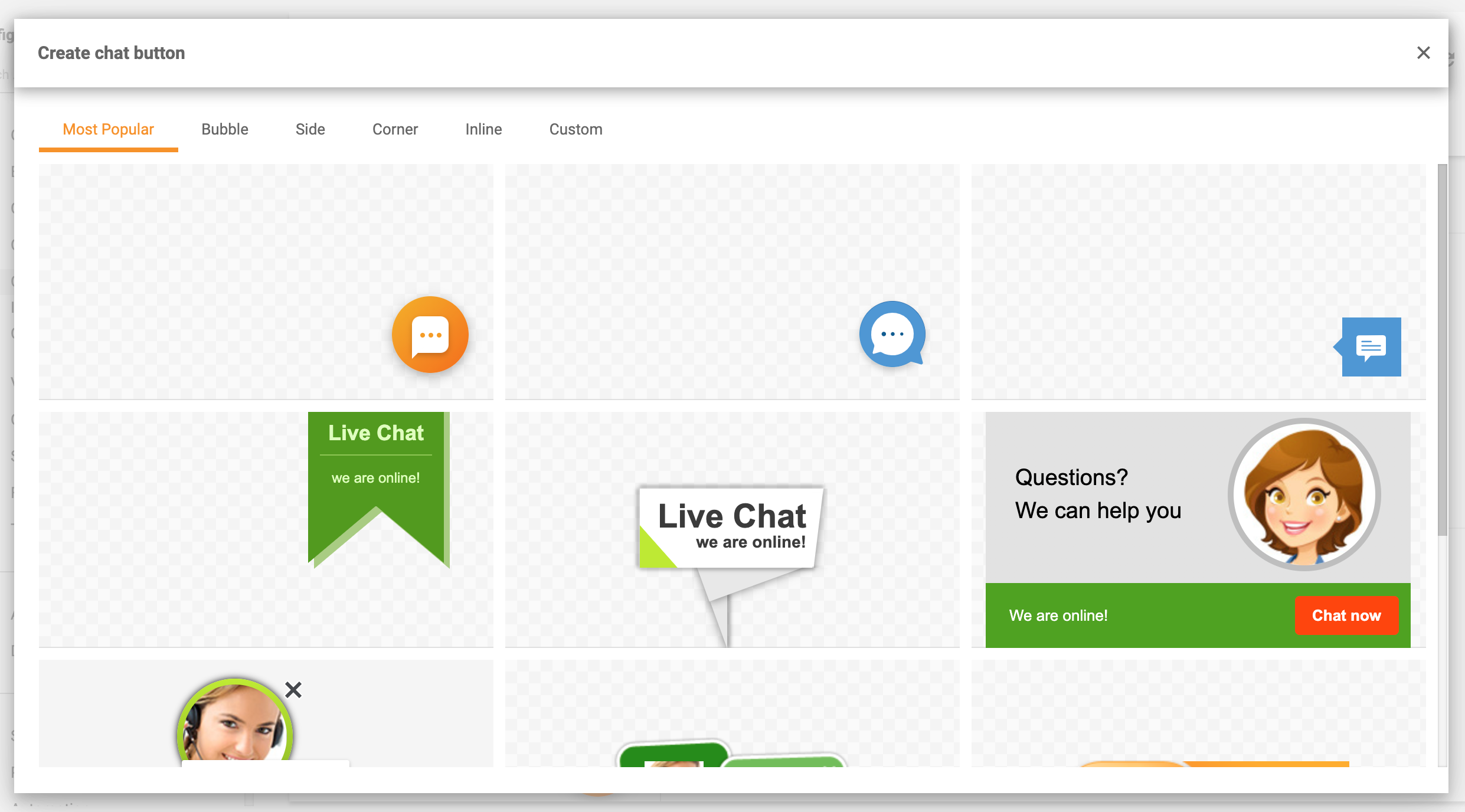
4. Clique no botão CRIAR

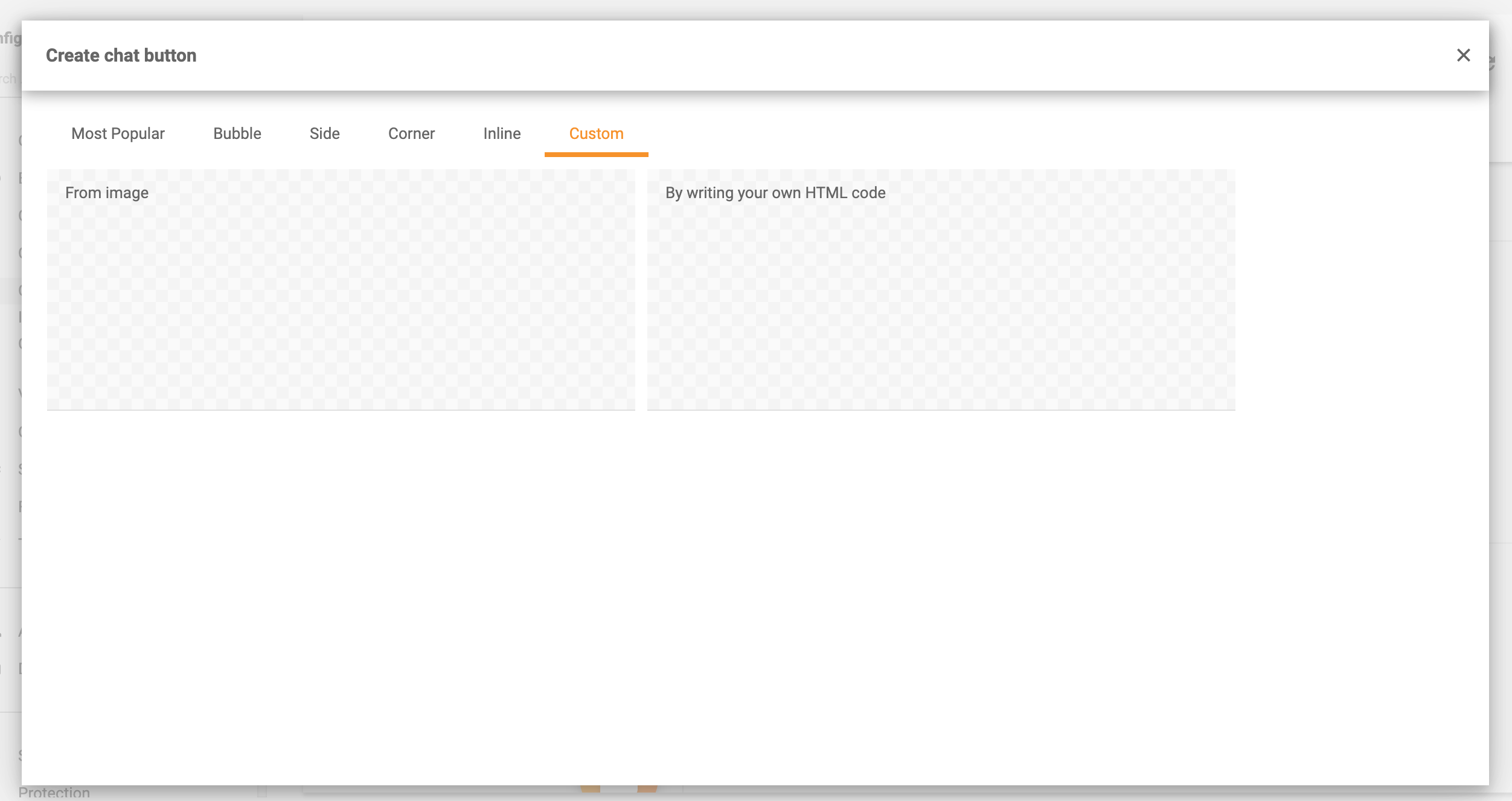
Dica: Se você deseja ter um botão de Chat personalizado, clique em Customizar e envie seu Código HTML/imagem
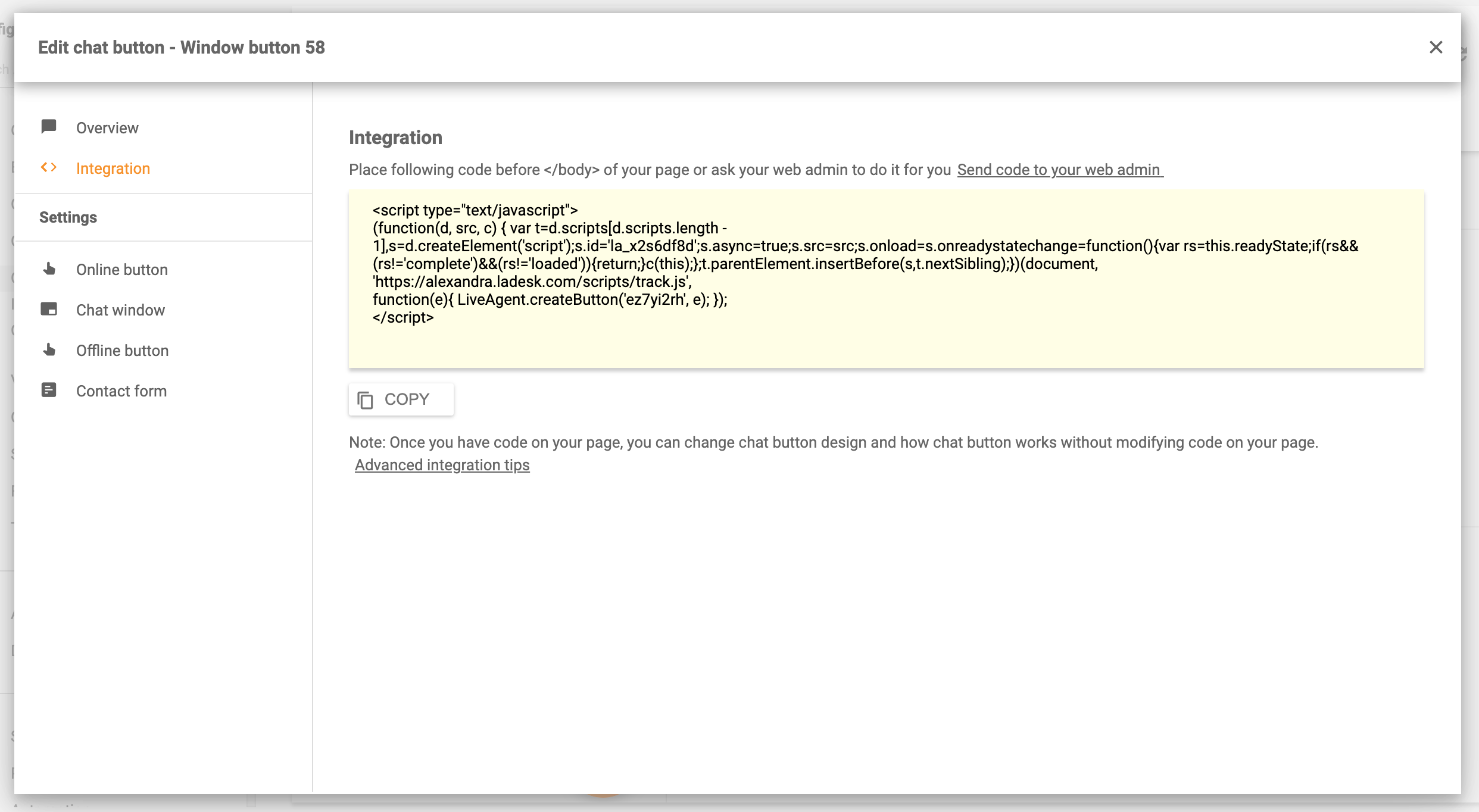
Como adicionar o botão de Chat ao Vivo em seu site pelo LiveAgent?
Existe uma parte sobre Integração onde você pode achar o código necessário para que seja implementado em seu site. Nós recomendamos fortemente que você peça ao seu administrador do site para implementar o código. Depois da implementação, qualquer mudança será salva automaticamente, sem necessidade de mudar o código novamente.

Para obter um guia em vídeo detalhado, navegue até Como criar botões de chat no LiveAgent em nossa Base de Conhecimento.
Benefícios para o negócio:
- Fidelização de clientes
- Satisfação do cliente
- Economiza tempo para o cliente e o agente
- Economiza dinheiro
- Aumenta as vendas
- Resolve problemas mais rápido
- Alavancar contra os concorrentes
Integrate a chat button for free!
LiveAgent offers a 30-day free trial for each subscription. Easily integrate a chat button to your website and test out all the functions.
Quais tipos de botões de Chat existem no LiveAgent?
1. Botões ajustáveis, como: Bolha, Deslizante, Canto, Alinhado

2. Botão de imagem personalizado
3. Botão HTML personalizado

Opções de design do botão de Chat ao Vivo:
Botão Online:
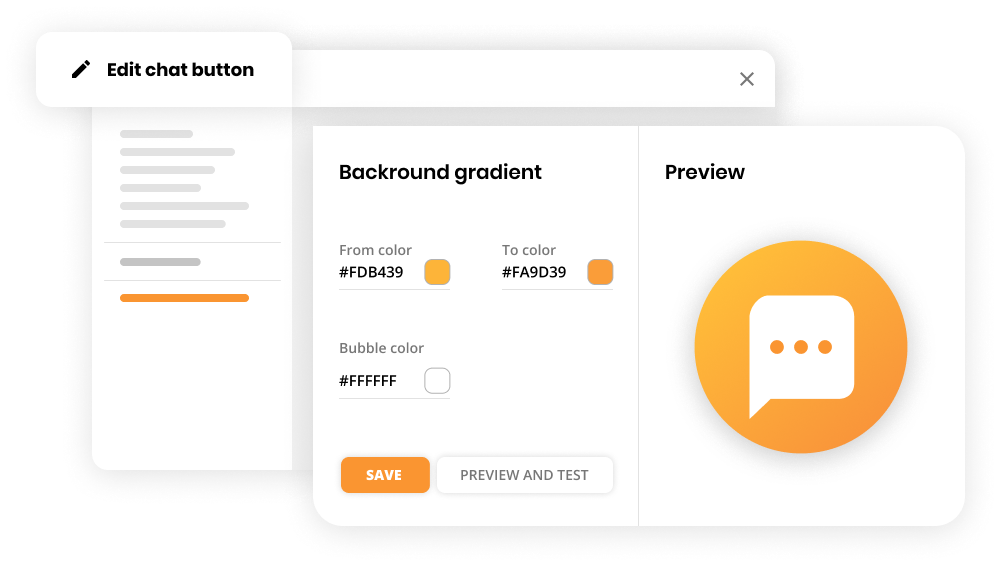
Nesta seção, você poderá criar seu design preferido para o botão.
Aqui você pode facilmente decidir entre:
- Posição
- Cores
- Animação
- Efeito de sobreposição.
- Opção de personalizá-lo para dispositivos de telefone
- Z-index: Isso ajudará você a configurar o botão em uma posição preferível em seu site. Exemplo: se você gostaria de ter o botão antes do rodapé, é aqui que você o configurará.

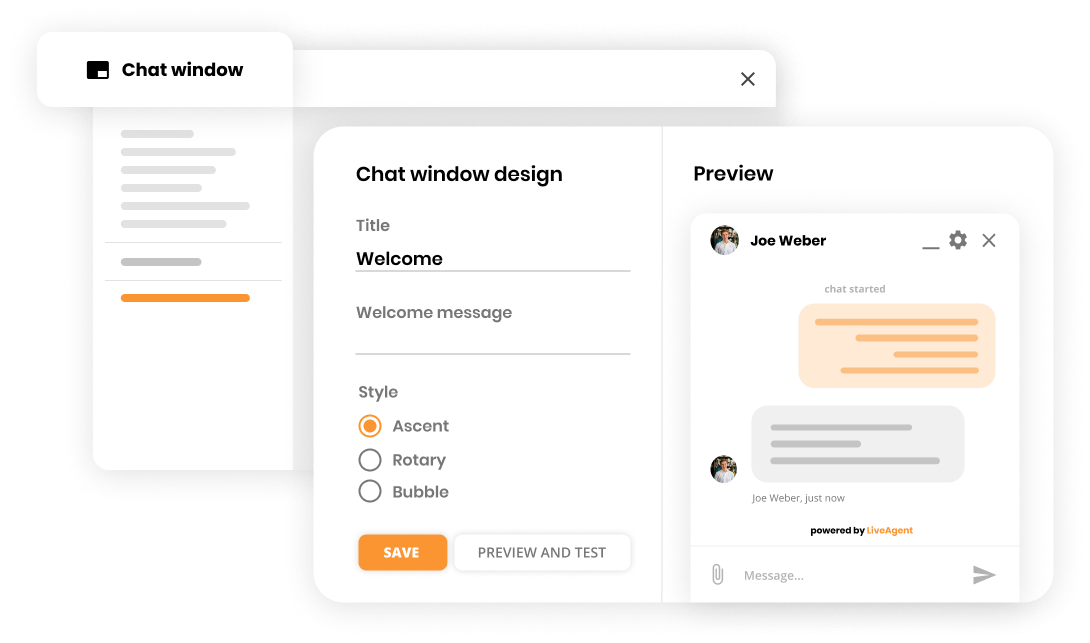
Janela do Chat:
Depois de personalizar o botão online, você pode escolher o design da sua janela de chat também.

Aqui estão as coisas que você pode alterar:
- Cores
- Título
- Mensagem de boas-vindas/ocultar mensagem de boas-vindas
- Estilo
- Tamanho da janela de chat
- Esconder botão de iniciar chat novamente.
- Permitir deixar uma mensagem offline
- Z-index
- Posição
- CSS Personalizado
Se você quiser ler mais, acesse Encaixe da janela de chat.
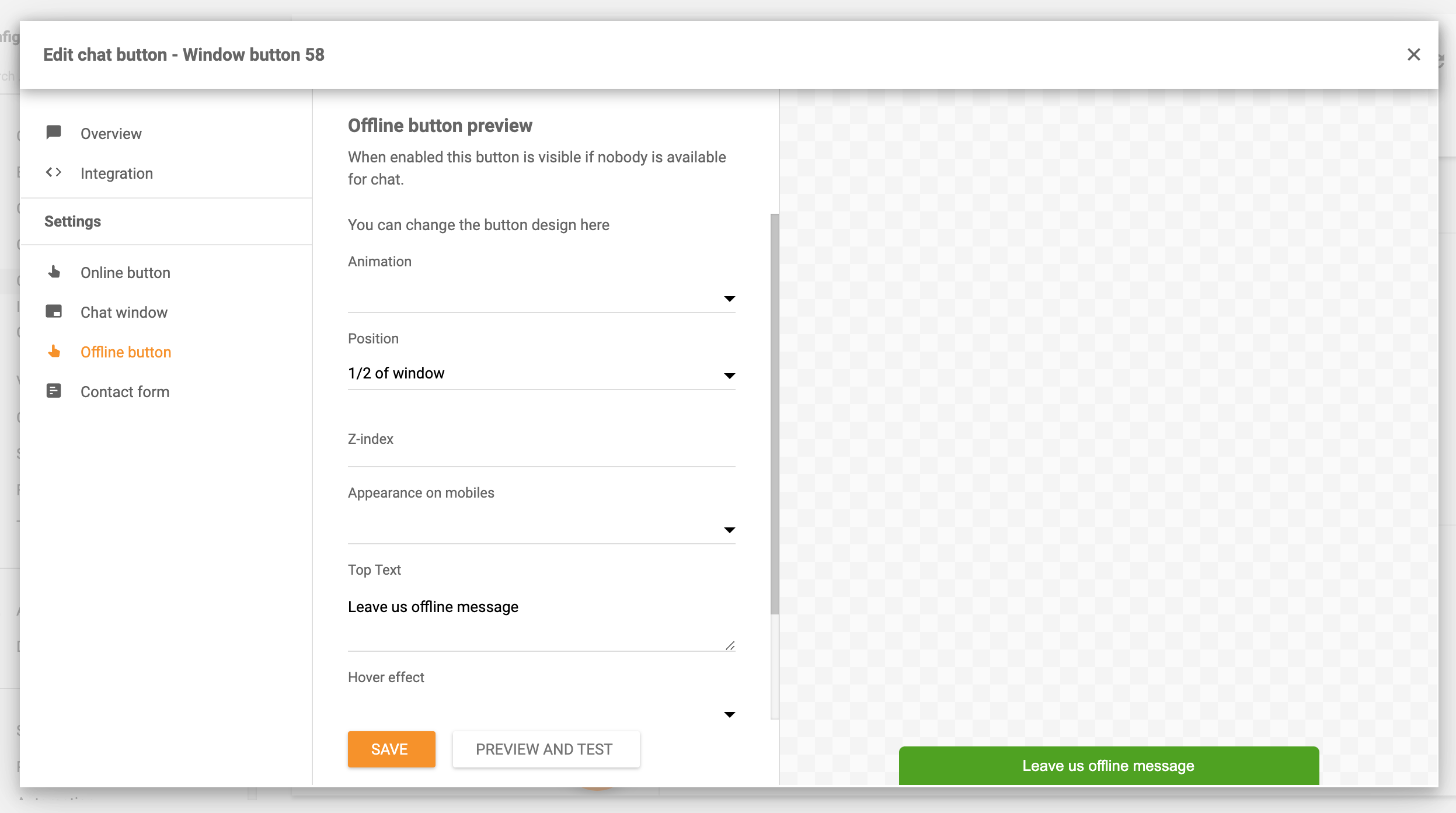
Botão Offline:
Este botão será ativado se ninguém estiver disponível para conversar com o cliente. Novamente, você pode personalizar totalmente este botão para as necessidades da sua empresa.

Funcionalidades que você pode personalizar:
- Animação
- Posição
- Z-index
- Aparência em telefones celulares
- Cores
Formulário de contato:
Personalizar seu formulário de contato permite que os clientes entrem em contato com você através do seu site. Criamos um guia completo com todos os recursos especificamente para formulários de contato.
Se quiser saber mais, leia os formulários de contato.
Dicas bônus para usar efetivamente um botão de chat ao vivo em seu site:
Atendimento ao cliente/recebe muitas perguntas de clientes diariamente. Muitas perguntas são repetitivas ou solicitações. Para criar um fluxo de trabalho eficiente de atendimento ao cliente, bem como a melhor experiência do cliente, você pode;
Utilizar mensagens predefinidas
Se você optar pelo LiveAgent, você deve definitivamente utilizar as mensagens predefinidas. As mensagens predefinidas são uma ótima opção para problemas repetitivos. É uma ótima ferramenta que é eficiente e permite que sua equipe pareça profissional em todos os momentos, fornecendo sempre respostas rápidas e organizadas. Por exemplo, se você precisar fornecer um reembolso, não precisará pensar na maneira correta de escrever algumas informações gerais. Você pode usar um modelo (mensagem predefinida), o que pode economizar tempo para se concentrar na tarefa/reembolso.
Crie artigos para FAQs ou para base de conhecimento a partir de perguntas repetitivas
Já expressamos os benefícios e funções de um chatbox para sites. Nossa segunda dica é transformar a desvantagem das perguntas repetitivas em vantagem. Como? Simplesmente escrevendo um artigo detalhado da base de conhecimento ou uma seção de perguntas frequentes. Como resultado, o cliente pode usar essa opção de autoajuda em vez de esperar na fila por uma resposta. Além disso, seu atendimento ao cliente pode fornecer suporte rápido e eficiente.
Get a Live chat button for FREE
LiveAgent offers a 30-day free trial. Test it out and provide a great omnichannel experience for your customers right away!
Recursos da base de conhecimento:
Se quiser saber mais, acesse LiveAgent – Chat ao vivo.
Se você deseja integrar um chat de atendimento ao cliente ao seu site, siga este guia.

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English