Adicionar um formulário de contato ao seu site permite que seus clientes enviem uma mensagem diretamente de seu site. Depois que um cliente clica em seu botão de contato, um formulário é exibido onde ele simplesmente digita sua mensagem e clica em enviar. Você pode até adicionar vários formulários de contato de designs diferentes em vários sites.

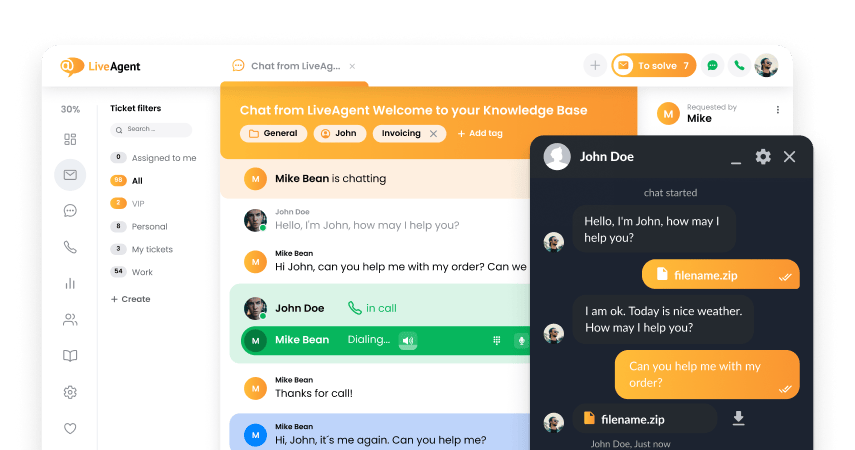
O LiveAgent oferece dois tipos de formulários de contato:
Formulário de contato usando um botão – quando o cliente clicar no botão de contato, um formulário será exibido
Formulário de contato na página sem usar um botão – o cliente não clica em nenhum botão de contato. Em vez disso, um formulário é mostrado diretamente no site (não é necessário usar um botão de contato)
Benefícios comerciais dos formulários de contato
- Gere mais leads ao ter uma maneira fácil de ser contatado.
- Adquirir informações importantes sobre negócios (Nome, Endereço de e-mail, Número de telefone, Interesse)
- Oculte seu endereço de e-mail para evitar spam, faça com que os visitantes entrem em contato apenas por meio de formulários de contato.
- Formulários de contato podem ser totalmente personalizados no número e tipos de campos que você requer para serem preenchidos.
- Não quer compartilhar seu endereço de email, tenha um formulário de contato.

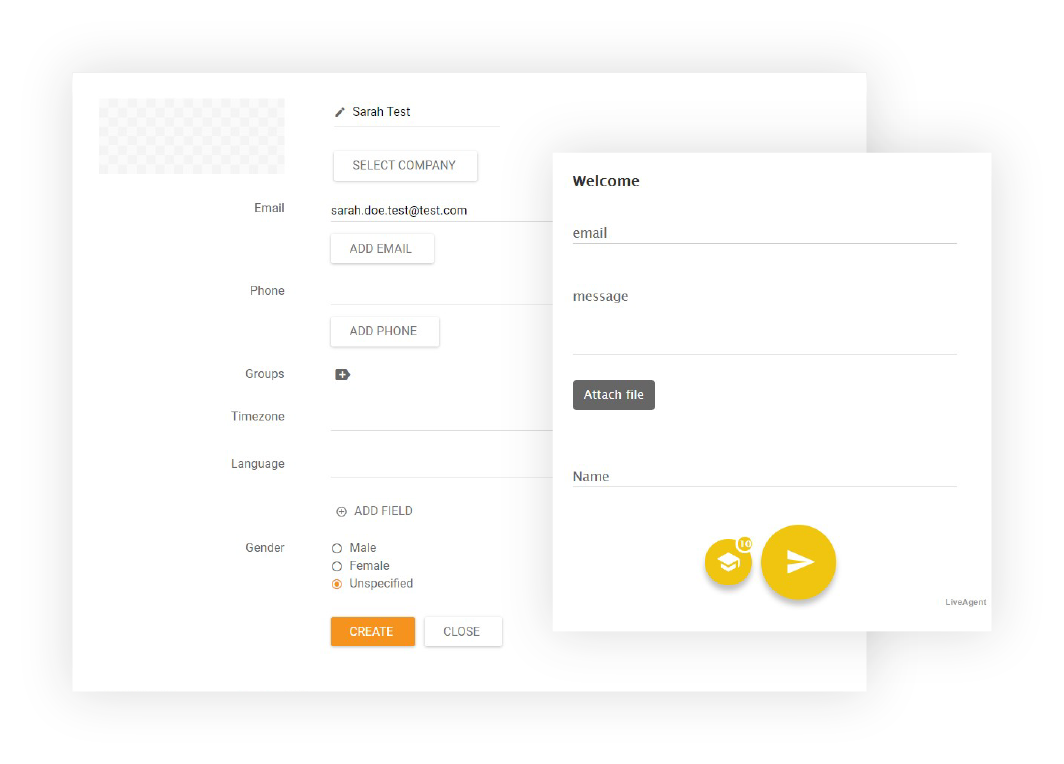
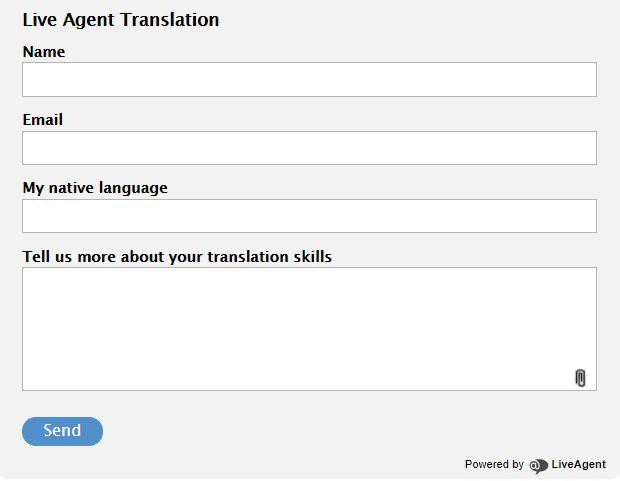
Formulário de contato
Você pode escolher um formulário de contato predefinido entre 3 opções de estilo:
- Clássico
- Ao quadrado
- Escuro
Possíveis mudanças no design do formulário de contato:
- Título
- Deixe o visitante escolher o departamento.
- Cor da borda
- Cor da botão
- Cor da Conteúdo
- Cor da forma
- Cor do status
- Campo de caixa de texto
- Campo de listagem
- Campo de caixa de seleção
- Campo de Grupo de Caixas de Seleção
- Crie um número ilimitado de campos (nome, e-mail, telefone, ID do pedido, empresa, mensagem…)
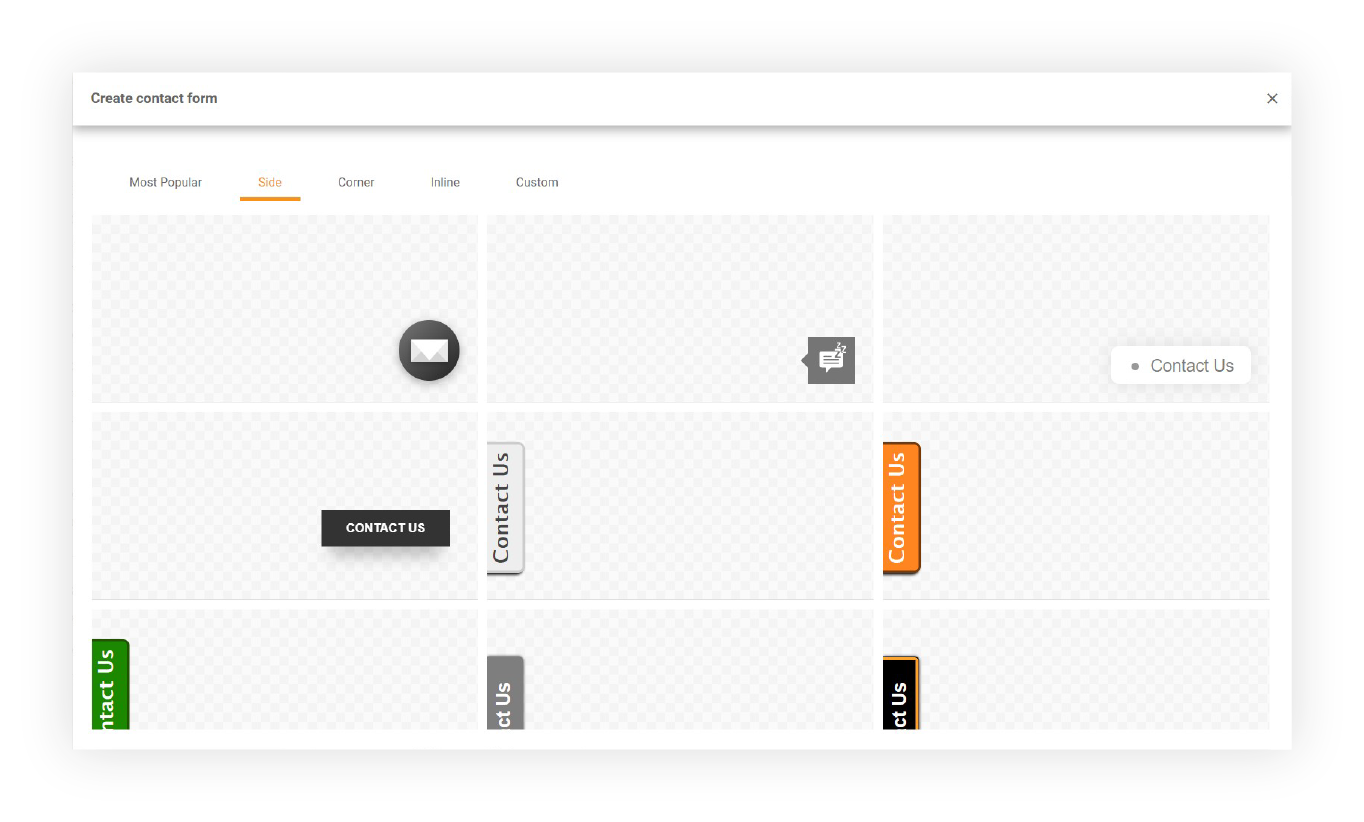
Botões de contato pré-fabricados
Coloque um botão de contato em qualquer lugar do seu site e comece a atender seus clientes. O LiveAgent fornece vários produtos pré-fabricados e amp; botões de contato personalizáveis. Não encontrou o estilo certo para o seu botão de contato? Não se preocupe, você pode criar um personalizado carregando uma imagem ou escrevendo seu próprio código HTML.

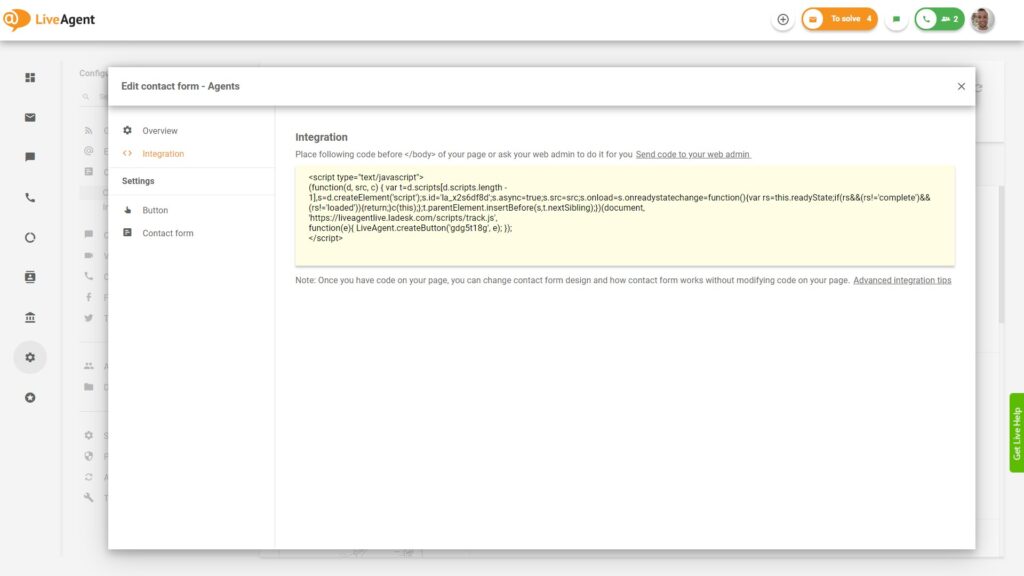
Integração fácil
O sistema simples facilita a criação de formulários de contato personalizados que são fáceis de integrar ao seu site, bastando copiar e colar um pequeno código HTML.

Recursos da base de conhecimento
Generate more leads with contact forms!
Provide your customers with a convenient way to contact you on your website while generating leads and collecting customer contact information. Try it today for free.
Chat ao vivo para startups e pequenas empresas
Descubra como o chat ao vivo pode transformar sua startup ou pequena empresa! Atendimento eficaz, redução de custos e mais vendas. Confira!"

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English