Prestashop integration
Partner Privacy Policy
Prestashop Política de Privacidade
O que é o Prestashop?
O Prestashop é uma solução de e-commerce gratuita e de código aberto. É repleto de ferramentas e riquíssimo em recursos para a criação de diversos tipos de websites. Está disponível em 65 idiomas e hospeda mais de 250.000 lojas online em todo o mundo. Sendo gratuito, você pode baixá-lo facilmente e começar a construir seu próprio e-commerce. Também oferece tutoriais básicos que explicam como você pode construir sua loja.
Como você pode utilizá-lo?
Además de poder integrar el widget de chat en vivo súper rápido de LiveAgent en su sitio de comercio electrónico y brindar ayuda rápida a sus clientes, puede realizar un seguimiento de sus pedidos. Estos se muestran en su panel de control, por lo que obtiene la información de su pedido en un solo lugar.
Benefícios
- Ofereça ajuda rápida aos seus clientes
- O widget de live chat permite comunicação instantânea
- Rastreie todos os seus pedidos
- Economize tempo
- Tudo organizado em uma única solução
Como integrar um botão de chat ao vivo?
Se você deseja inserir o botão de chat ao vivo do LiveAgent no seu Prestashop, siga o guia de integração passo a passo abaixo.

Faça o upload do pacote para o diretório de extensões e pronto. Baixe o Módulo LiveAgent Prestashop.
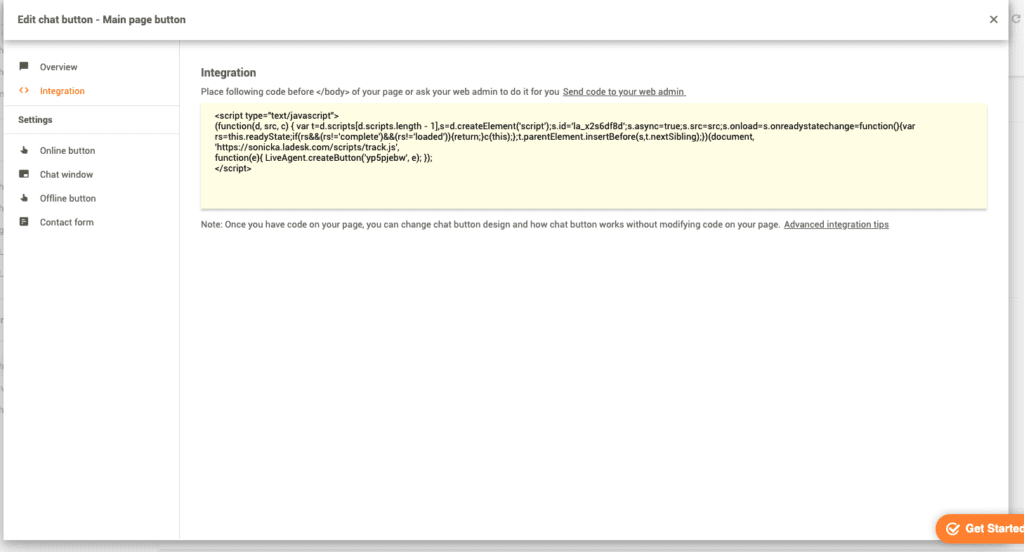
- A primeira etapa é criar e personalizar um botão de chat novo no seu painel do LiveAgent. Copie o código HTML (Ctrl+C) para a área de transferência.
- Vá até a pasta do Prestashop localizada no seu servidor.
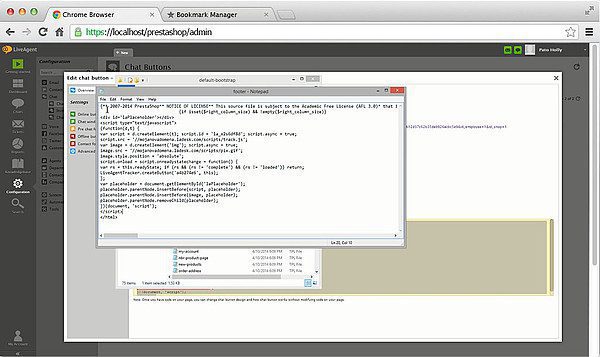
- Abra a pasta de temas > pasta de tema padrão > abra o arquivo footer.tpl com um editor de texto > Cole o código correto do botão do chat (Crtl + V) acima da linha da tag
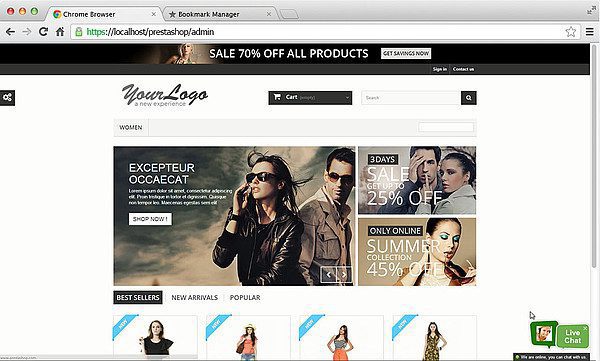
- Vá até a página da sua loja, atualize-a e o seu botão de chat estará pronto.
Frequently Asked Questions
O que é o Prestashop?
Prestashop é uma plataforma onde você pode criar facilmente seu e-commerce usando modelos pré-concebidos.
Como você pode integrar Prestashop com LiveAgent?
Se você gostaria de integrar Prestashop com LiveAgent, aqui está um rápido vídeo para ajudá-lo passo a passo -Passo.

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English