Webflow integration
O que é Webflow?
É uma plataforma de criação de sites que não requer o uso de código. Isso facilita o uso tanto para iniciantes quanto para usuários avançados. O Webflow oferece suporte a sites responsivos e gera código enquanto você projeta o site por meio de sua interface. Crie sites incríveis para negócios, blog, portfólio ou universidade.
Como você pode usar o Webflow?
Quer promover sua empresa online? Comece a usar o Webflow e crie o site dos seus sonhos com seu editor incrível. Você não precisa aprender a codificar, basta criá-lo de olho e colocá-lo em execução. O Webflow é ideal para criar sites para os fins mais comuns, como negócios, blog ou lojas online.
Certifique-se de oferecer aos seus clientes exatamente o que eles procuram com seu site incrível. A melhor parte é que você pode usar o LiveAgent para lidar com seu suporte ao cliente graças ao chat ao vivo e mais ferramentas .
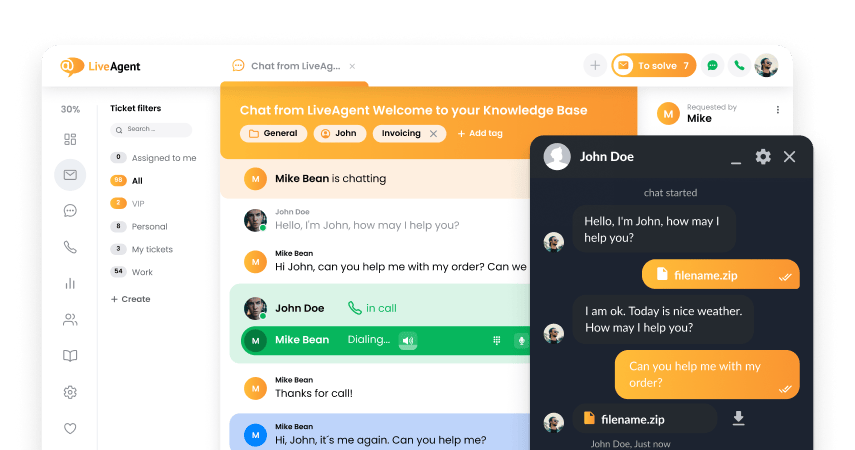
O widget de bate-papo ao vivo do LiveAgent facilita para seus clientes obterem respostas para suas perguntas. Além disso, pode aumentar suas capacidades de vendas graças à sua fácil acessibilidade. Os clientes de navegação podem acessar e fazer perguntas sobre qualquer produto que desejarem, o que significa que você pode fazer sua mágica e convencer sobre suas qualidades.
O bate-papo ao vivo também é completo para facilitar seu trabalho em muitos aspectos. Dê uma olhada em recursos como a visualização de digitação em tempo real que permite ver o que seus clientes digitam antes de clicar em enviar ou convites de chat proativo que permitem que você seja notado por visitantes do site. O widget de chat ao vivo também está entre os widgets de bate-papo mais rápidos disponíveis – com velocidade de exibição do chat em 2,5 segundos. Veja a comparação aqui.

Quais são os benefícios de usar o Webflow?
- Construtor de sites avançado
- Nenhuma programação necessária
- Suporta websites responsivos
- Fidelidade entre mockups e sites ao vivo
Get more sales with LiveAgent live chat
Place a chat button on your website and provide guidance and support for your visitors today
Como integrar o Webflow ao LiveAgent
Integrar o widget de chat ao vivo do LiveAgent em seu site Webflow é um processo fácil que pode ser concluído em apenas alguns minutos. Tudo o que você precisa fazer é incorporar o código e salvá-lo em seu site. Siga o guia abaixo para saber como fazê-lo.
New to Webflow? Head over to their website and start creating your website today. It’s free of charge, but you will need a paid plan to embed chat widgets later on. Once you get familiar with the interface and get your website ready to go live, head over to the next step.

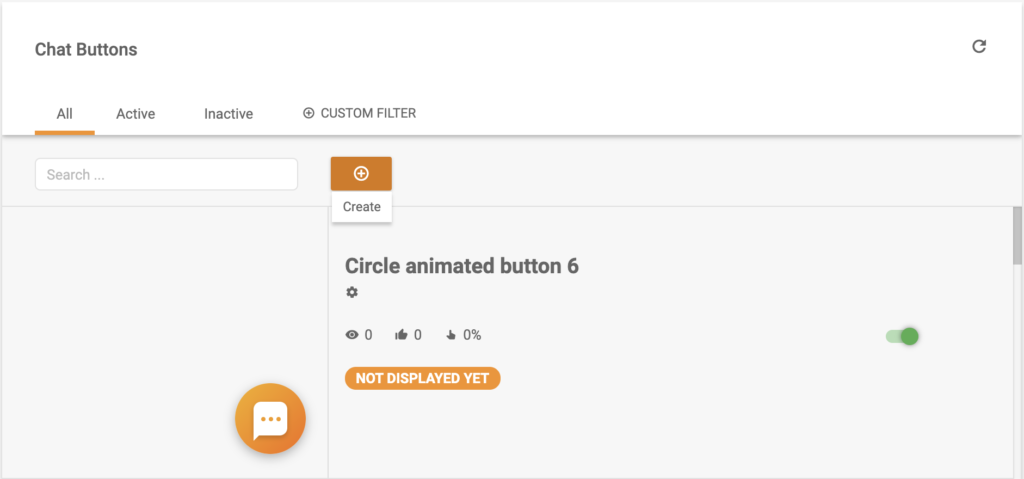
Now you will learn how to create a chat button in LiveAgent. Open your LiveAgent account (or start your free 30-day trial if you don’t have one) and go to Configuration > Chat > Chat Buttons and click on the Create button at the top.

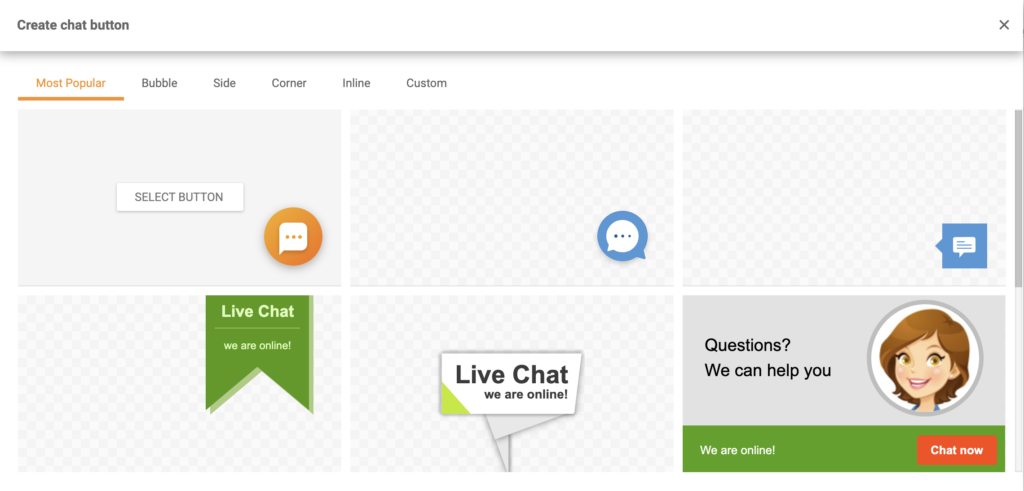
- Certifique-se de navegar pela galeria de botões do chat e escolher o botão certo para o seu website. Você pode personalizá-lo e escolher entre várias opções – botões de bolha, laterais, de canto e mais. Também há a opção de fazer o upload do seu próprio design de botão a partir de uma imagem ou HTML. A escolha é sua.

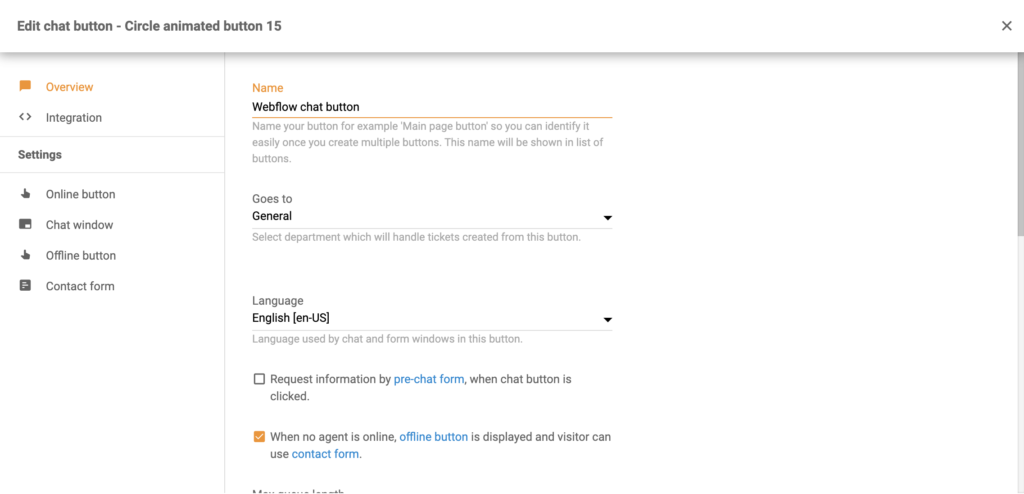
- Quando você terminar de selecionar um design, é hora de configurar o botão. Dê ao botão um nome distinto, selecione o departamento responsável pelos chats e escolha um idioma. Em seguida, navegue pelas outras configurações na página e personalize o botão de acordo com suas preferências. É fácil de fazer. Quando terminar, salve o botão ou teste-o primeiro para ver se está de acordo com seus padrões.

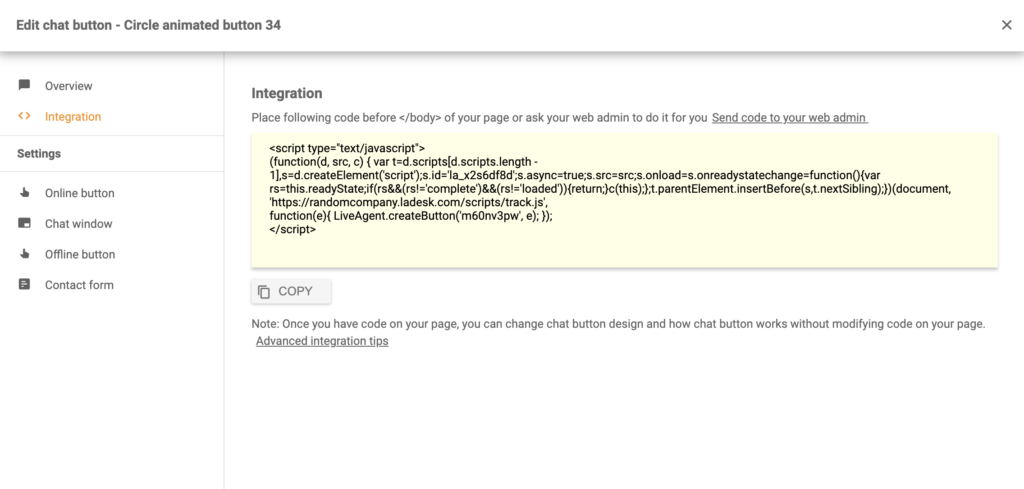
- Agora vá para a seção de integração da configuração do botão de chat. Você pode vê-la no painel esquerdo. Quando estiver lá, copie o código e vá para o editor da sua página Webflow.

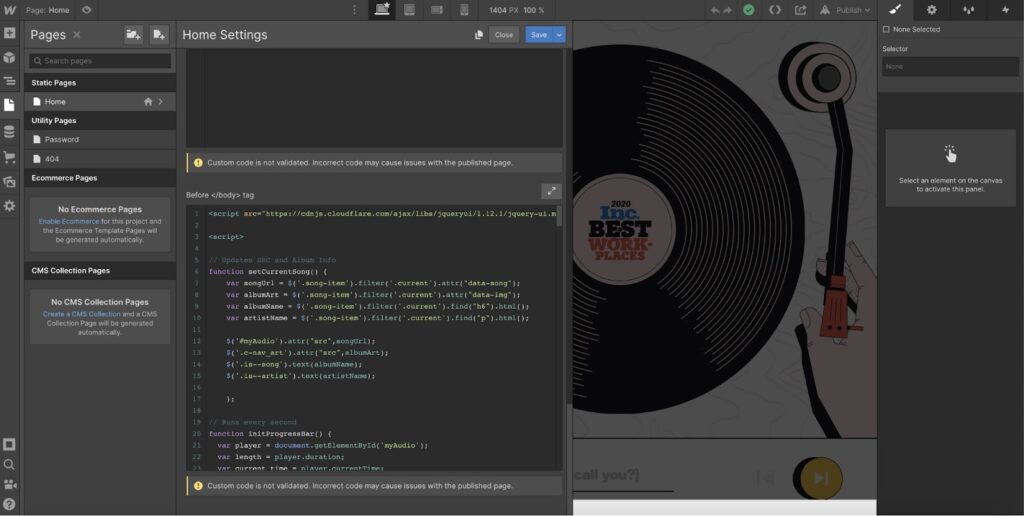
In the Webflow editor, go to the left panel and click on Pages. Select the page where you want to place your LiveAgent live chat button and scroll down until you see the Custom Code option. Place the button into your code and Save. You’re done.

Agora você está pronto para responder a todas as perguntas e solicitações dos clientes com uma velocidade incrível. Quer saber mais sobre como fornecer suporte por chat ao vivo? Navegue pelos artigos da LiveAgent Academy para saber como responder aos problemas dos clientes com facilidade.

Enhance your website's functionality and customer satisfaction with LiveAgent's Webflow integration
Engage visitors with LiveAgent's live chat, ticketing system, and knowledge base, all seamlessly integrated into your Webflow website.
Frequently Asked Questions
O que é Webflow?
Esta ferramenta de construção de sites permite que você crie seu próprio site sem precisar escrever nenhum código. Portanto, é fácil de aprender e usar tanto por iniciantes quanto por usuários avançados. Os sites podem ser projetados por meio da interface do Webflow, que gera o código enquanto você o projeta.
Como você pode usar o Webflow?
Comece a usar o Webflow e crie o site dos seus sonhos. Não há necessidade de aprender como codificar; basta construí-lo a olho nu e você estará pronto e funcionando em um piscar de olhos. Com o WebFlow, você pode criar sites para uma variedade de finalidades, incluindo negócios, blogs e comércio eletrônico. Depois disso, você pode colocar um botão de chat ao vivo do LiveAgent e fornecer aos visitantes do site um método de comunicação rápido.
Quais são os benefícios de usar o Webflow?
Os benefícios são: construtor avançado de sites, sem necessidade de codificação, suporta sites responsivos, fidelidade entre maquetes e sites ao vivo.
Como integrar o LiveAgent com o Webflow?
Vá para Configuração do LiveAgent > Bate-papo > Botões de bate-papo e Criar um novo botão de bate-papo. Copie o código do botão de bate-papo da seção Integração. Cole o código no código do site do Webflow.

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English