ExpressionEngine integration
Partner Privacy Policy
ExpressionEngine Política de Privacidade
O que é ExpressionEngine?
ExpressionEngine é um sistema de gerenciamento de conteúdo (CMS) flexível e de código aberto. Está disponível para todos que precisam de um ótimo CMS tanto para sites estáticos quanto para sites dinâmicos que precisam lidar com muito conteúdo. O ExpressionEngine permite que os usuários gerenciem seus sites sem nenhum conhecimento de codificação, mas também possui uma variedade de recursos para desenvolvedores, designers e pessoas que desejam implementar códigos personalizados em seus sites. Ele também oferece vários plug-ins e módulos, mecanismo de pesquisa e ferramentas de consulta, detecção de spam, estatísticas de tráfego e outros recursos excelentes.
Como você pode usar ExpressionEngine?
ExpressionEngine é um sistema de gerenciamento de conteúdo flexível e isso o torna ideal para iniciantes e profissionais. Todos que desejam construir um site com blogs ou outros hubs de conteúdo podem fazê-lo. Você pode visualizar e editar conteúdo, gerenciar vários sites ou adicionar códigos personalizados quando quiser aprimorar a finalidade do seu site. O ExpressionEngine também oferece suporte a plugins e integração com o chat ao vivo do LiveAgent está disponível se você quiser adicionar um canal de comunicação rápido ao seu site.
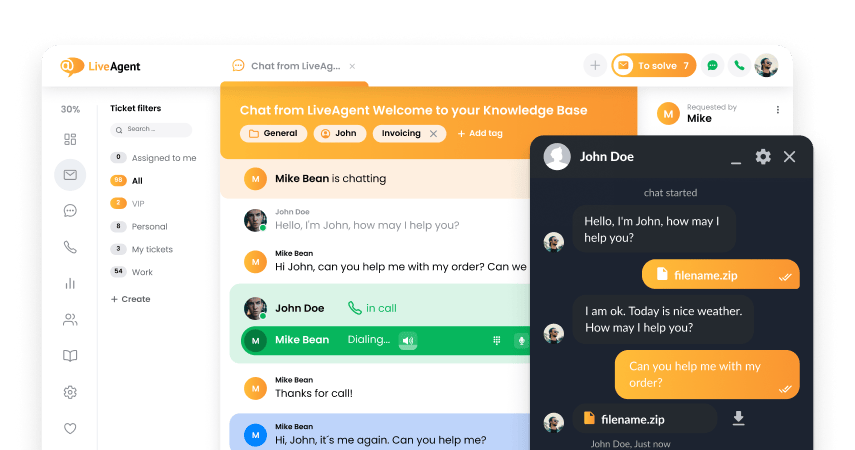
O widget de chat ao vivo do LiveAgent é o mais rápido do mercado, com velocidades exibidas no chat em 2,5 segundos. Também é totalmente integrado ao nosso sistema de gerenciamento de tickets, para que você não perca uma única mensagem. Nosso chat ao vivo vem repleto de recursos úteis que ajudam você a passar o dia facilmente, ajudam você a atrair clientes, ou resolver seus problemas mais rapidamente.
Dê uma olhada no recurso convites de chat proativos que pode ajudar seu widget de bate-papo a obter notado em seu site. Aproveite uma visualização de digitação em tempo real para ver o que seus clientes digitam antes de clique em enviar. Personalize seus botões de chat e o design do widget de chat para combinar com sua marca.

Quais são os benefícios do ExpressionEngine?
- Aberto e flexível
- Nenhuma experiência em codificação necessária (mas suporta)
- Uma variedade de ótimas características
- Plugins e módulos disponíveis.
Add a live chat widget to your website
Chat with your customers and clients with the fastest live chat widget on the market
Como integrar o chat ao vivo do LiveAgent ao seu site ExpressionEngine
Se você quiser adicionar um dos seus botões de chat ao ExpressionEngine, poderá fazer isso facilmente inserindo o código do botão em um arquivo global de cabeçalho ou rodapé. Siga o guia abaixo para ver como é fácil.
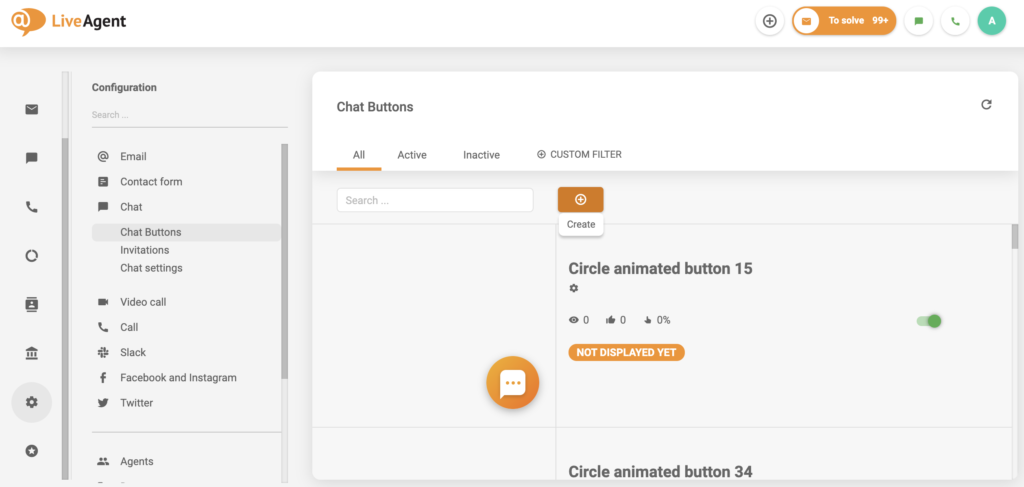
Acesse sua conta do LiveAgent e abra Configuração > Chat > Botões de chat. Clique no botão Criar (botão laranja no topo da seção) para criar um novo botão de chat para o seu site ExpressionEngine.

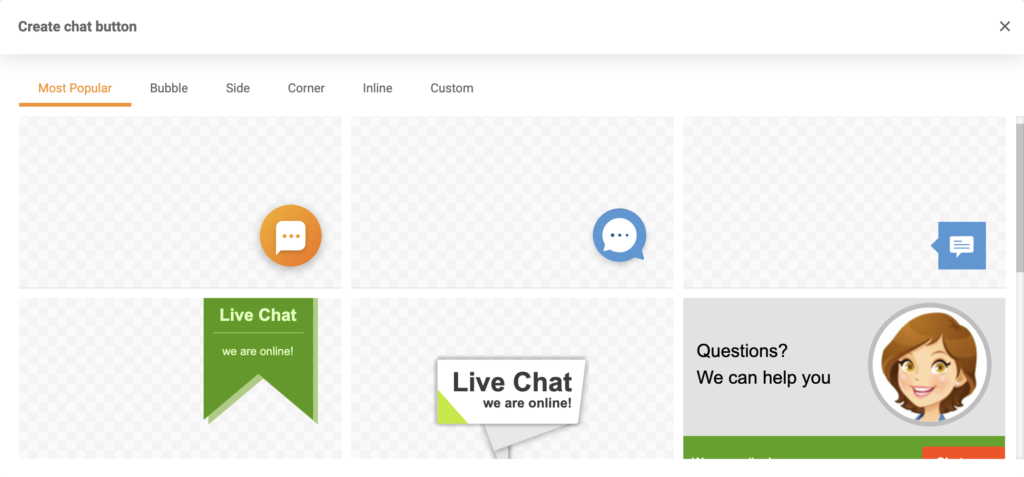
Agora escolha um design de botão de chat que você goste. Há uma ampla seleção de vários tipos de botões de chat, como botões em formato de balão, botões laterais, botões de canto e muito mais. Você também pode adicionar seu próprio design personalizado na seção Personalizado adicionando um código HTML ou fazendo o upload de uma imagem. Faça sua escolha e siga para os próximos passos.

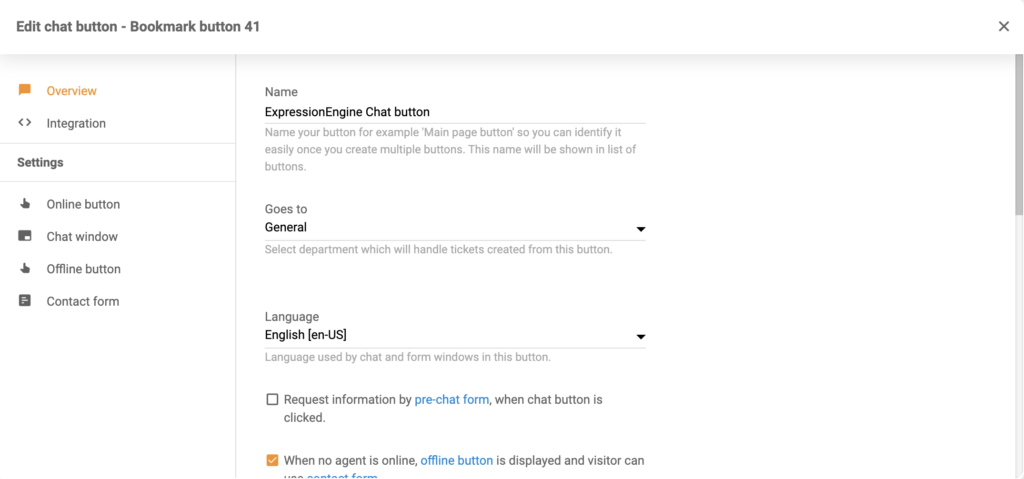
- A seguir está a configuração. Esta seção o guiará por todas as opções de configuração possíveis, como o comprimento máximo da fila, o nome do botão e o departamento responsável pela comunicação do chat. Ajuste tudo de acordo com sua preferência e clique em Salvar na parte inferior quando terminar.

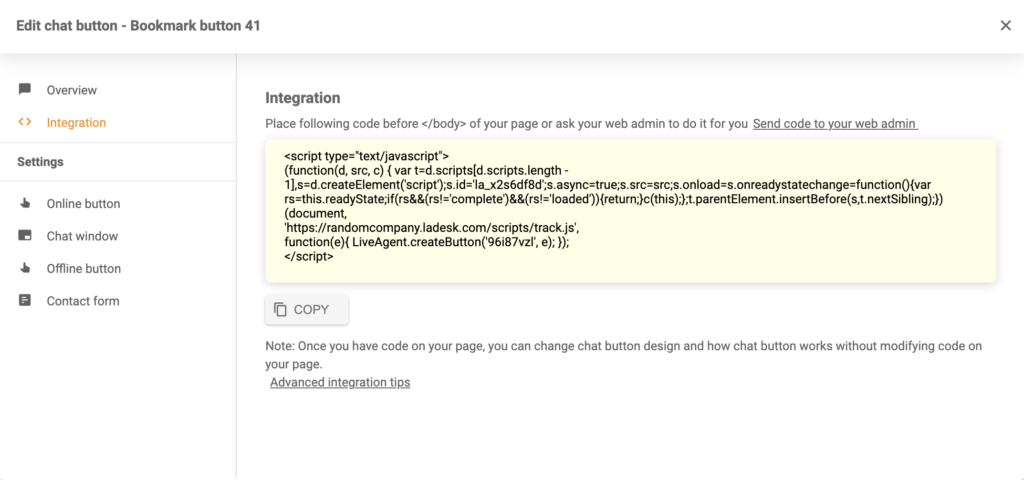
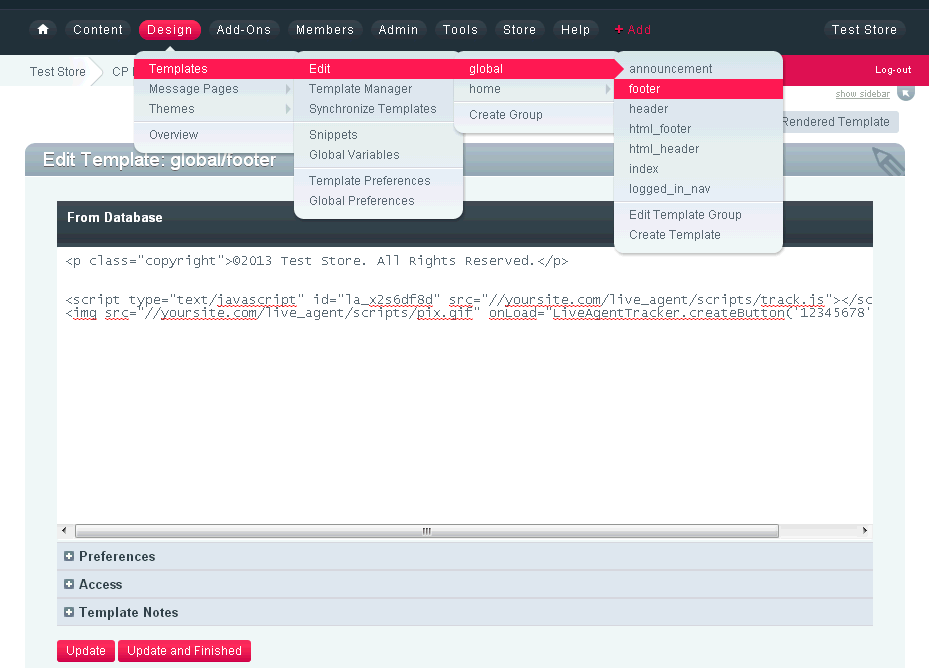
A última coisa é a Integração. Clique na seção de Integração no painel esquerdo. Copie o código gerado e cole no código do seu site ExpressionEngine. Salve as alterações e pronto. Agora você terá um botão de chat ao vivo em seu site e poderá começar a responder às solicitações dos clientes.


Sinta-se à vontade para adicionar mais botões de bate-papo às suas outras páginas, se necessário. Certifique-se de navegar em nossa página da Academia para saber como lidar com clientes via chat ao vivo ou assista ao vídeo abaixo para saber mais sobre o que o LiveAgent pode fazer.

Improve customer satisfaction and streamline your support processes
Connect LiveAgent's robust help desk software with ExpressionEngine's powerful content management system to capture customer inquiries, track tickets, and manage support requests efficiently.
Frequently Asked Questions
O que é Expression Engine?
O ExpressionEngine Content Management System (CMS) é de código aberto e flexível. Todos podem usá-lo se quiserem criar sites estáticos ou dinâmicos que exigem um ótimo CMS. O software fornece vários recursos úteis para gerentes de sites que não têm nenhum conhecimento de codificação, mas também para designers, desenvolvedores e pessoas que precisam de códigos personalizados para serem implementados em seus sites. Outros recursos incluem plug-ins e módulos, mecanismo de pesquisa e ferramentas de consulta, detecção de spam e estatísticas de tráfego.
Como você pode usar o ExpressionEngine?
Com o ExpressionEngine, você pode gerenciar seu site de uma perspectiva iniciante e profissional. Um blog, ou outra forma de hub de conteúdo, pode ser adicionado a qualquer site. Como você deseja aprimorar a finalidade do seu site, você pode visualizar e editar seu conteúdo, gerenciar vários sites e adicionar códigos personalizados. Você também pode integrar o chat ao vivo do LiveAgent ao ExpressionEngine para adicionar um canal de comunicação rápido ao seu site.
Quais são os benefícios de usar o ExpressionEngine?
Os benefícios são: fácil de usar, grande segurança, ampla variedade de complementos/extensões.
Como você integra o ExpressionEngine com o LiveAgent?
Aqui estão algumas etapas para integrar um botão de chat ao vivo: Inscreva-se/Faça login na sua conta do LiveAgent > clique em Configurações > Conversar > Botão de chat. Crie ou personalize um botão de chat. Copie o código HTML do LiveAgent > Implemente o código no ExpressionEngine (Design > Modelos > Editar > Global > rodapé/cabeçalho > Colar > Salvar).

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English