CoreCommerce integration
Partner Privacy Policy
CoreCommerce Política de Privacidade
Para colocar o botão de chat ao vivo do LiveAgent em seu site CoreCommerce, siga o guia de integração passo a passo abaixo ou simplesmente assista ao vídeo fornecido .

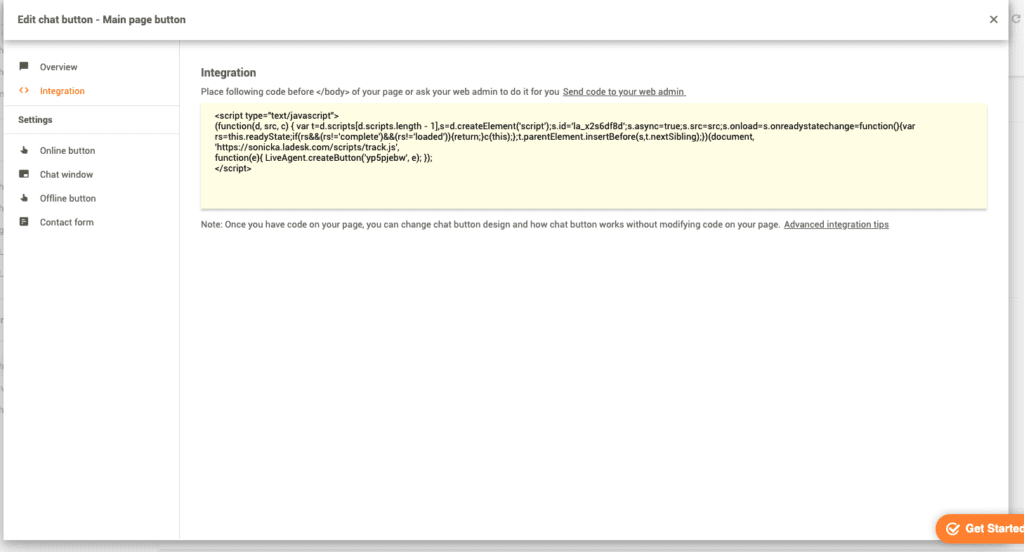
- A primeira etapa é criar e personalizar um botão de chat novo no seu painel do LiveAgent. Copie o código HTML (Ctrl+C) para a área de transferência.

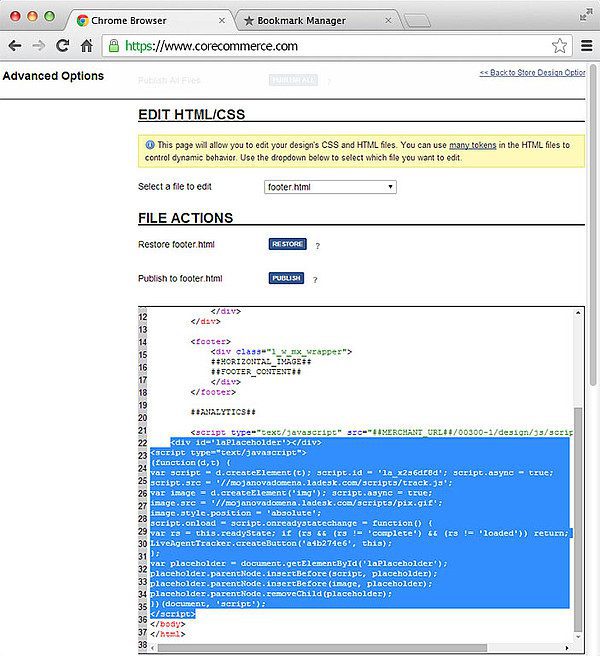
- Vá para o store manager na sua conta do CoreCommerce e escolha Design > Advanced options > Edit HTML/CSS > footer.html > cole o código do botão de chat (Ctrl+V) acima da linha.

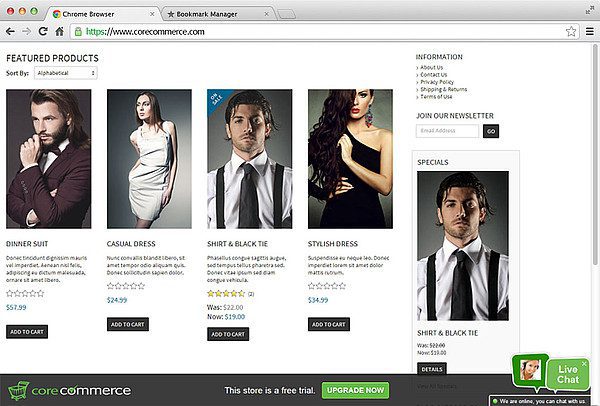
- Vá até a página da sua loja, atualize-a e o seu botão de chat estará pronto.

Por que o CoreCommerce?
Crie a sua loja de e-commerce com um carrinho de compras que faz de tudo! Sem taxas de transação, configuração simples, e acesso a centenas de recursos, independente do plano que você escolher. Visite o site do CoreCommerce para mais informações.
Como você pode usar?
A integração entre LiveAgent e CoreCommerce permite que você insira um botão de live chat na sua loja do CoreCommerce.
Frequently Asked Questions
O que é CoreCommerce?
CoreCommerce é uma plataforma de comércio eletrônico SaaS desde 2001, fornecendo suporte / serviço personalizável e personalizado.
Como você pode integrar o CoreCommerce ao LiveAgent?
Crie um botão de chat ao vivo e copie o código HTML de LiveAgent > navegue até seu gerenciador de comércio eletrônico Corecommerce > clique em Design > Opções avançadas > Editar HTML > Colar > Publicar.
Software de help desk para a indústria de E-commerce
Impulsione seu e-commerce com LiveAgent! Melhore suporte, fidelize clientes e reduza abandono de carrinhos com ferramentas avançadas."

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English