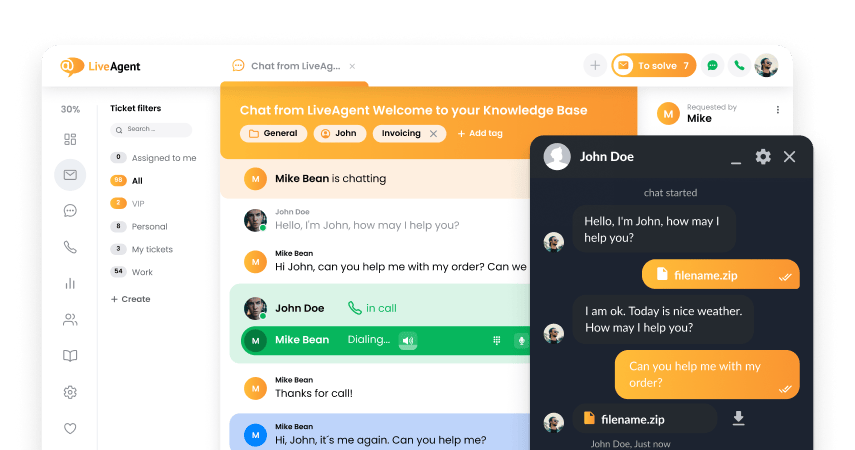
Adicionar formulários de contato ao seu site permite que seus clientes enviem mensagens de e-mail diretamente do seu site. Os formulários de contato são integrados ou pop-out. Depois que um visitante insere consultas nos formulários e clica em enviar, um novo Ticket é criado no LiveAgent.
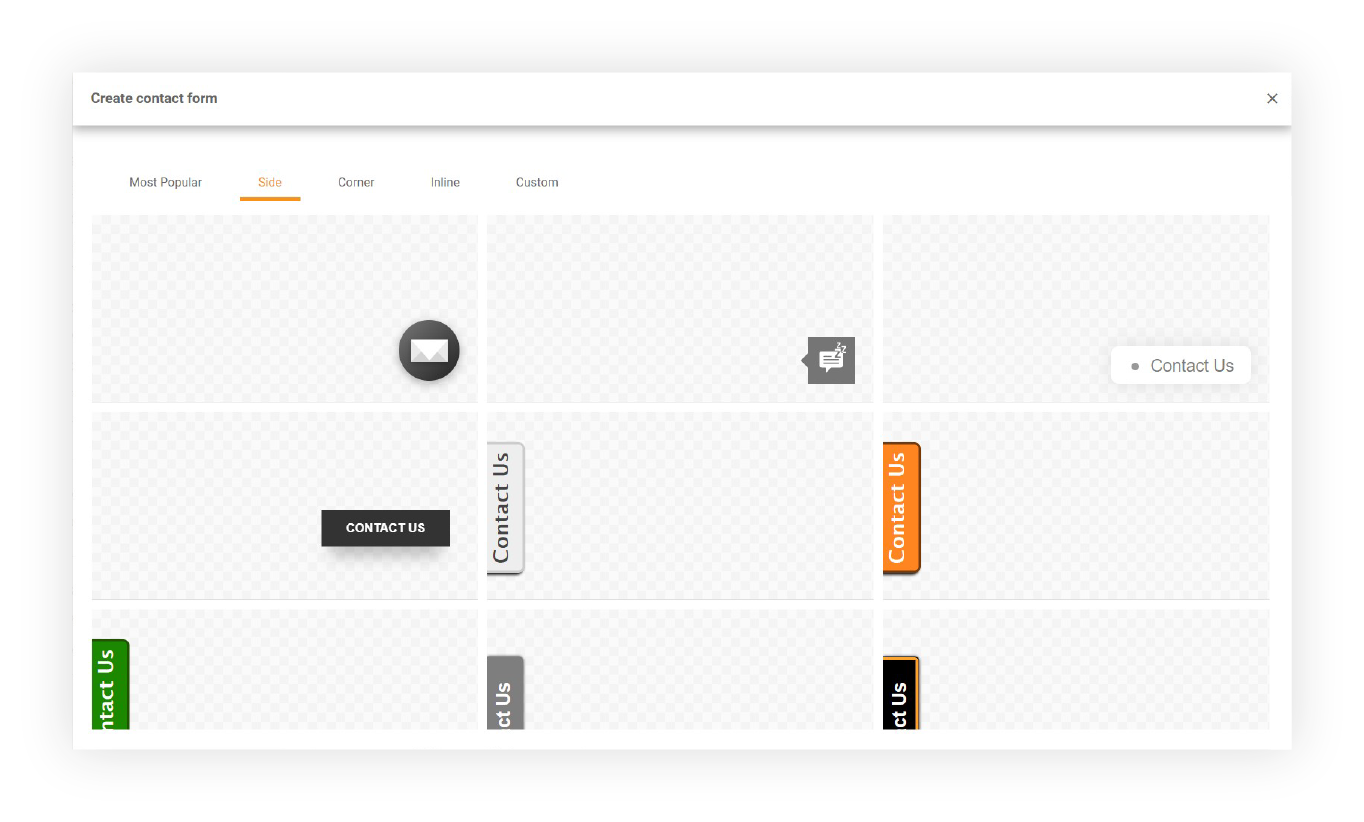
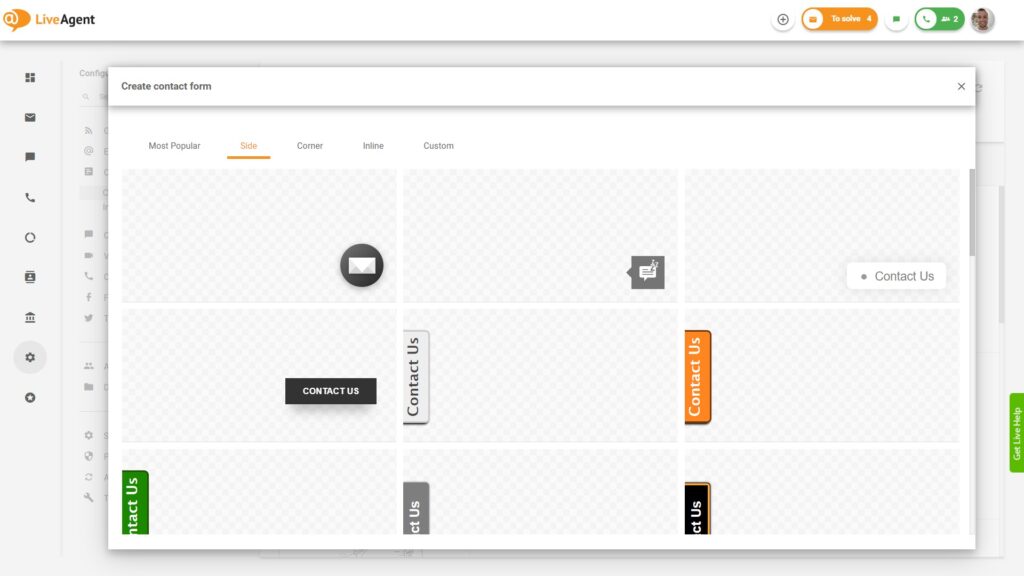
Botões de Contato
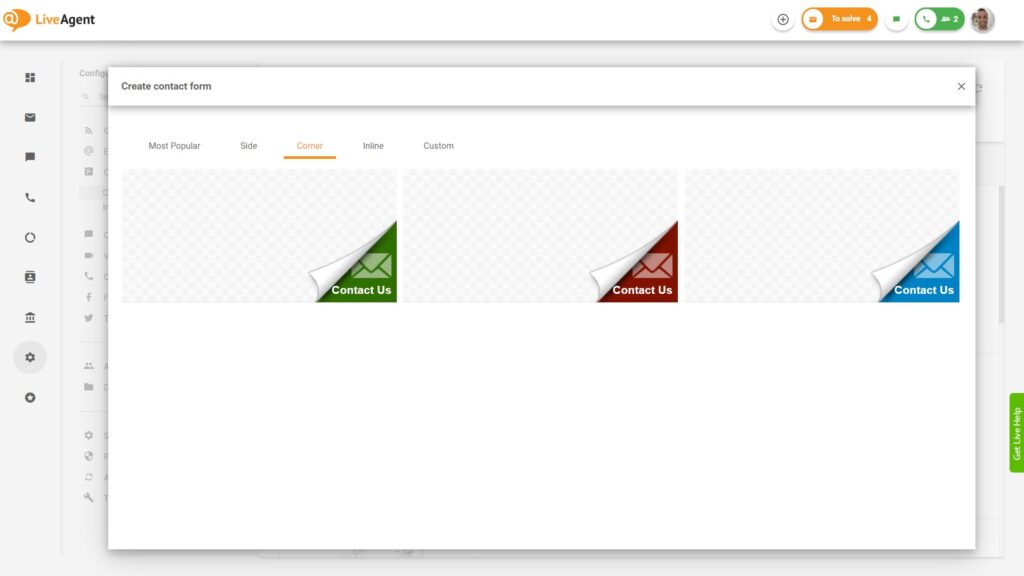
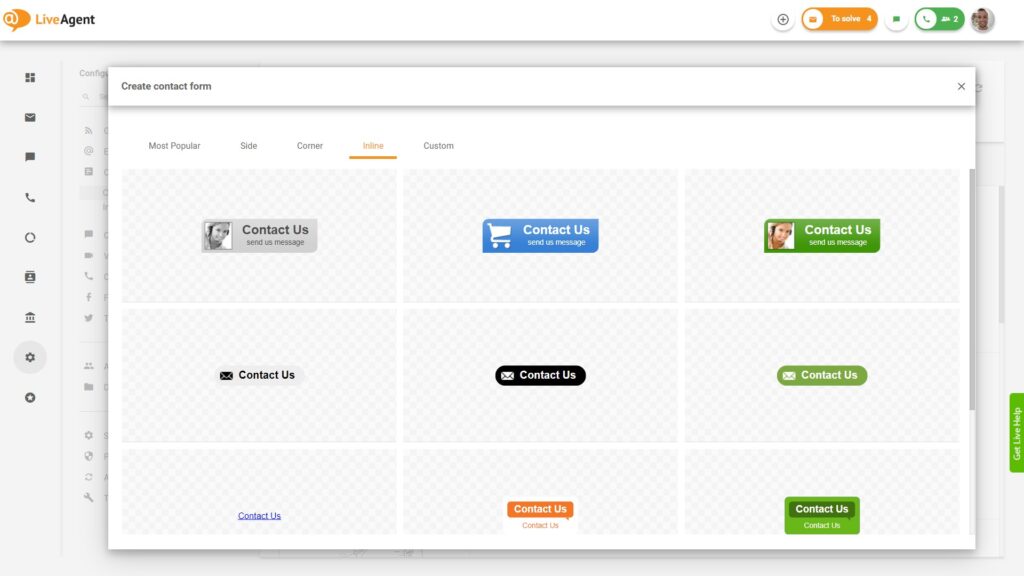
LiveAgent oferece vários botões de Contato personalizáveis.

Escolha entre várias opções predefinidas de posições e estilos de botão de Contato:



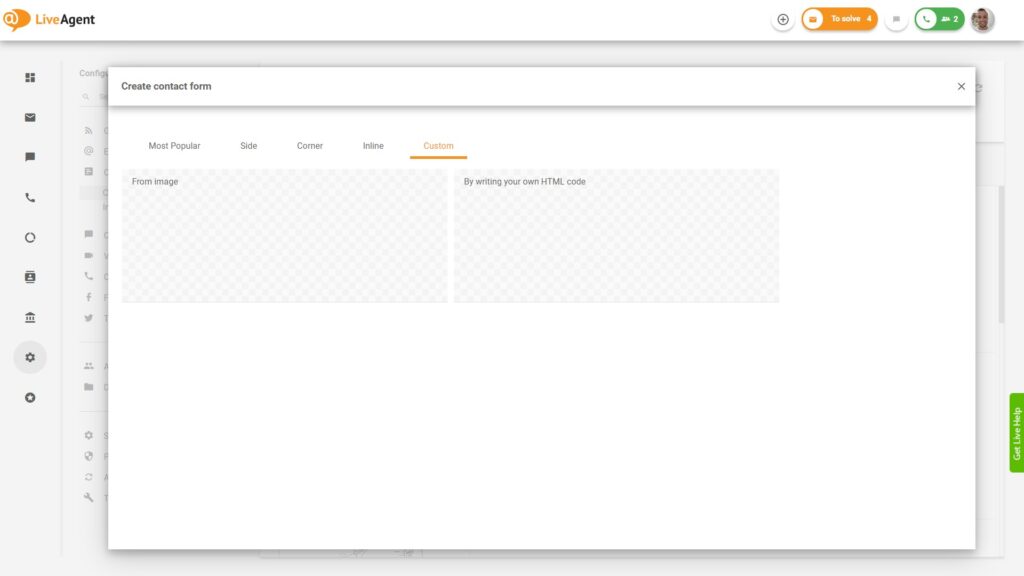
Não encontrou o estilo certo para o seu botão de Contato? Não se preocupe. Você pode criar o seu botão personalizado escrevendo seu próprio código HTML.

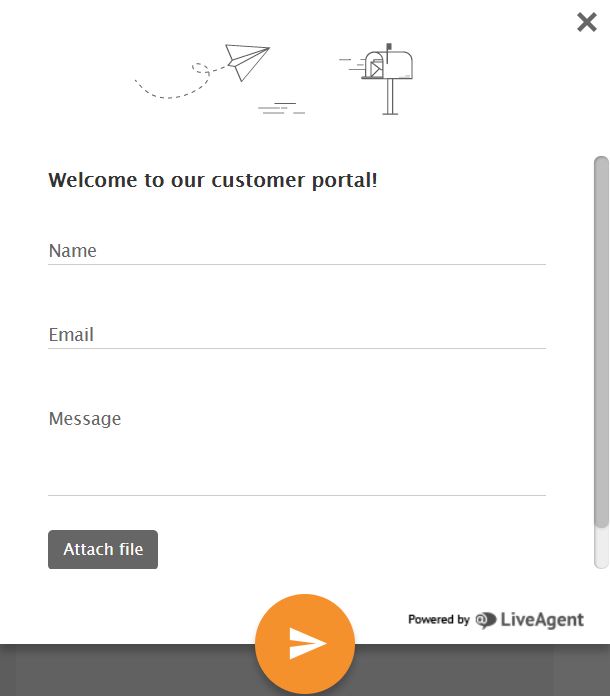
Formulários de Contato
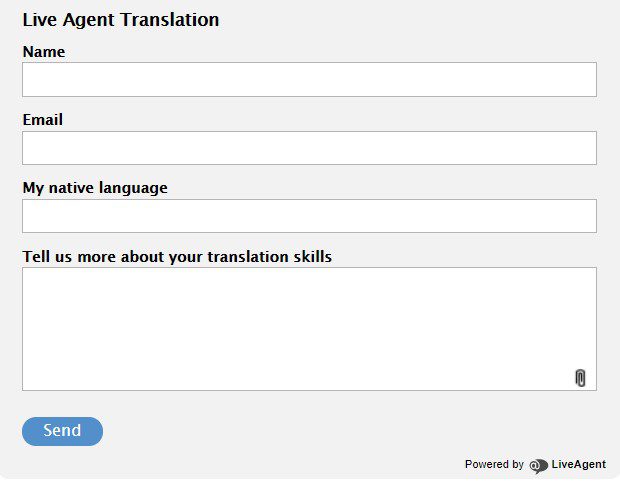
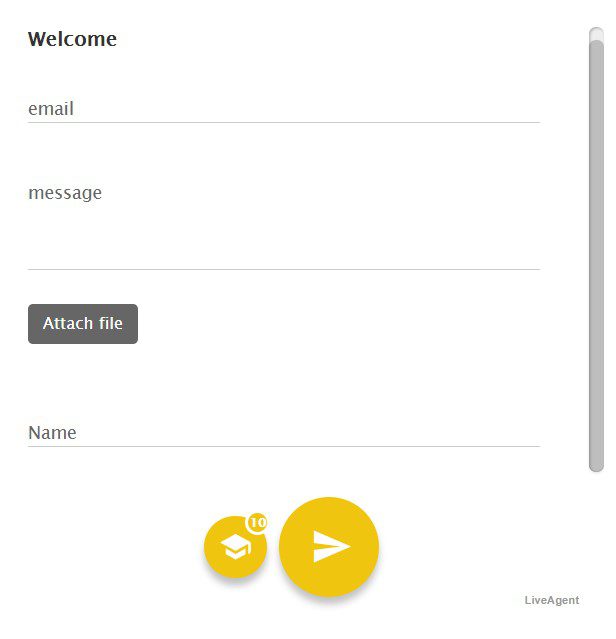
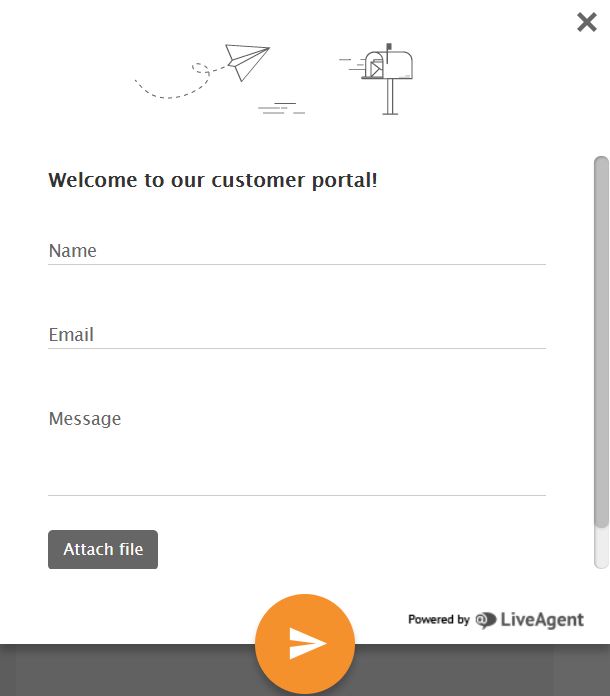
Você pode escolher um formulário de contato predefinido entre 3 opções de estilo:
- Clássico
- Quadrado
- Escuro



Possíveis alterações no design do Formulário de contato:
- Título
- Deixe o visitante escolher o departamento.
- Cor da borda
- Cor da botão
- Cor da conteúdo
- Cor da forma
- Cor da situação
- Caixa de texto
- Campo de lista de opções
- Campo de seleção de caixa de seleção
- Campo de Grupo de Caixas de Seleção
- Crie um número ilimitado de campos (nome, e-mail, telefone, ID do pedido, empresa, mensagem…)
Você pode definir seu código CSS personalizado para ajustar um formulário de contato ao design da sua página.

Check out our contact form gallery
Choose from a number of popular contact form styles or create your own! Try it today. No credit card required.
Elementos de marca como logotipo, cores, tipografia e mensagem são essenciais para a identidade e percepção da marca. Eles comunicam o propósito e os valores da empresa, afetando a experiência do cliente e a escolha dos consumidores. Uma estratégia de branding eficaz envolve a coesão e a escolha cuidadosa desses elementos para criar uma associação forte na mente do público-alvo.
Chat ao vivo para a indústria automotiva
Integre o chat ao vivo ao seu site de concessionária para responder rapidamente às perguntas dos clientes. Recursos de segurança garantem confiabilidade.
Programa de Caça aos Bugs do LiveAgent
O LiveAgent é um software de atendimento ao cliente que melhora a comunicação e oferece recursos adicionais, como rastreamento de problemas e gravação de chamadas ilimitadas. Também possui programa de revelação de vulnerabilidade e recompensas para pesquisadores de segurança que encontrarem e relatarem vulnerabilidades.

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English